SURPR!SE
サプライズ
2025.03.19
社内Studio勉強会
こんにちは!
デザイナーのまさもとです!
デザイナーのまさもとです!
先月末に行われた、CSS Niteのオンラインウェビナー
「ゼロからはじめるStudio入門!デザイン×ノーコードでつくるWebサイト」を社員有志メンバーで受講して、
Studioを触ってみる会を行いました🙌🙌🙌🙌🙌🙌
「ゼロからはじめるStudio入門!デザイン×ノーコードでつくるWebサイト」を社員有志メンバーで受講して、
Studioを触ってみる会を行いました🙌🙌🙌🙌🙌🙌
私は、以前海外製のノーコードツールを使用してのWebサイト制作経験はあるのですが、
Studioをしっかりと触るのははじめてでした!
Studioをしっかりと触るのははじめてでした!
▼個人的に感動した点
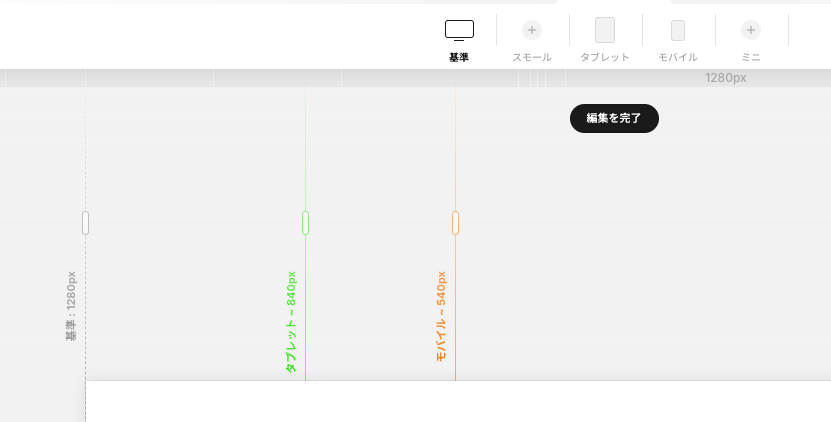
📌ブレイクポイントも細かく編集ができる

デフォルトでは下記が設定されていますが、その数値も編集できました(便利!)
・SP:〜540
・タブレット:〜840
・PC:1280
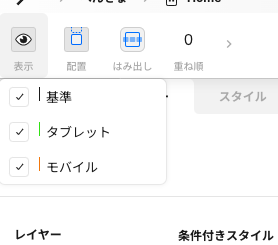
📌Viewpointごとの要素表示非表示

要素ごとに簡単に設定が可能!
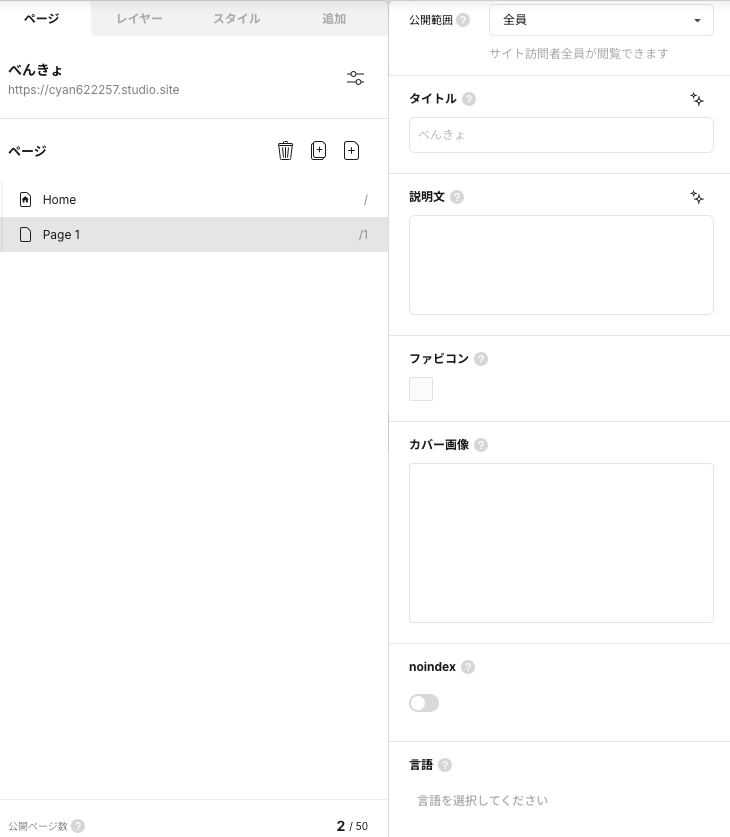
📌ページごとの細かい設定もできる

・Favicon
・OGP?(カバー画像)
・noindex
・言語
このあたりまで細かく設定できるのはありがたい…
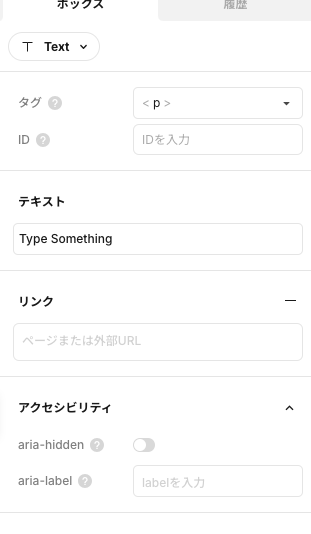
📌📌アクセシビリティ

テキスト要素に、aria-hidden とか aria-label とかまで設定できる👀
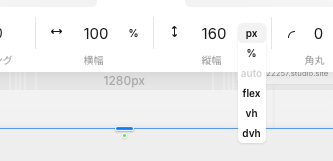
📌要素のサイズ指定

pxや%だけでなく、vwvhやflex等の設定も可能✍
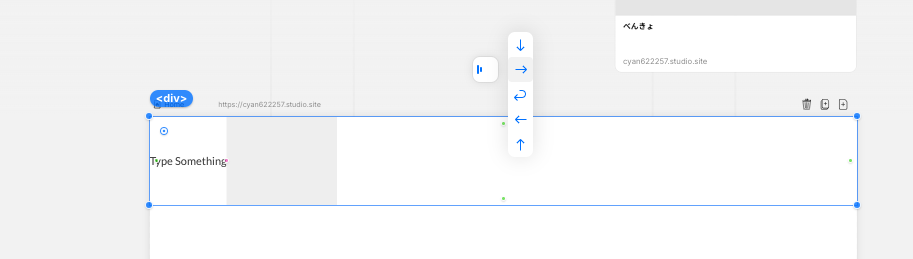
📌ボックスレイアウト

Figmaのオートレイアウトのような形で直感的に設定可能
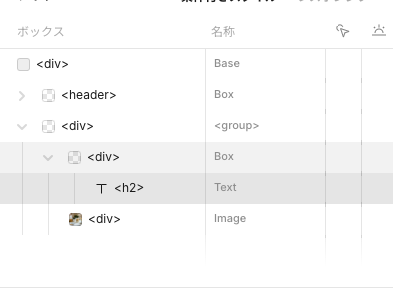
📌レイヤー構造が気持ちいい

普段デザインツールを使い慣れている私にとってはめちゃくちゃ見やすく、
直感的に構造の階層を理解できてよかったです!
📌簡単なアニメーションもStudioでつけられる!
イラストの複雑なアニメーションは別で制作する必要がありますが、
要素の出現時やhoverの設定はStudioから簡単に可能◎
Studioは日本製のノーコードツールということもあり、
FigmaやXDなどの操作に慣れていて、かつある程度のhtml知識があれば、
簡単にWebサイトが制作できて便利だなと感じました!
プラグインを使えばFigmaからデザインデータも簡単に持ってこられるので、
サイト制作をする1つの手段としてバリバリ使えるようになりたいなと思いました!
FigmaやXDなどの操作に慣れていて、かつある程度のhtml知識があれば、
簡単にWebサイトが制作できて便利だなと感じました!
プラグインを使えばFigmaからデザインデータも簡単に持ってこられるので、
サイト制作をする1つの手段としてバリバリ使えるようになりたいなと思いました!