SURPR!SE
サプライズ
2013.02.23
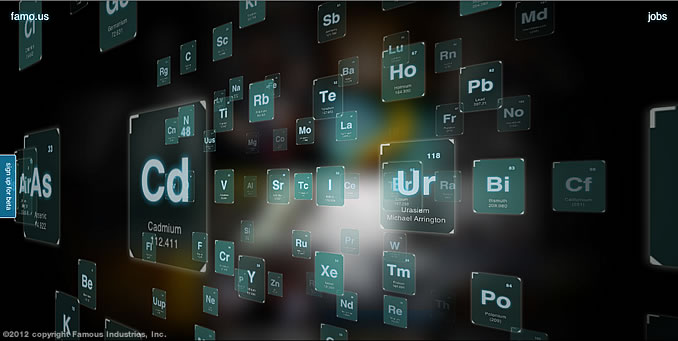
Review famo.us CSS 3D Render Engine
60 FPS 3D on tablet and phone using only the browser. So is the challenge behind the Famous 3D render engine. Targeting more precisely CPU & GPU performance enhancement than exclusive 3D rendering. Well, the demo is at least convincing. Even on a first generation iPad the online demo run smoothly, without rate drop under strong user manipulation. So what is the secret behind this black magic? CSS and a heavy math lifting. Everything would be fine if IE would stop stepping under their proprietary web technologies: it doesn’t run on IE. But the engine is targeting the mobile market so webkit is the real player here.
The technology behind is still unrevealed but it is said to be an offline engine packaging highly optimized code for browser. The guess of many 3D Guru is that all the 3D and matrix mathematics are shifted to some javascript kungfu then injected back directly in the matrix3D transform properties of the CSS. This trick has already been impressive when showcased by the Google tech team for their creative guidebook. Even if the demo is old it shows the potential of such a use of 3D sprite effect.
Other popular 3D library offer now their CSS version of the renderer. A Three.js CSS demo try to reproduce the exact demo of famo.us. The interesting part of a such engine is that other CSS properties are still running and so all text or user event are still there, even if they are rendered as bitmap. A bet will be that 3D like GUI will soon populate the online gaming scene.
http://www.youtube.com/watch?v=fzBC20B5dsk
参照サイト
http://famo.us/
http://www.creativesandbox.com/guidebook
http://mrdoob.com/lab/javascript/threejs/css3d/periodictable/