SURPR!SE
サプライズ
2015.09.07
PBR for the Web. Part III: Shaders
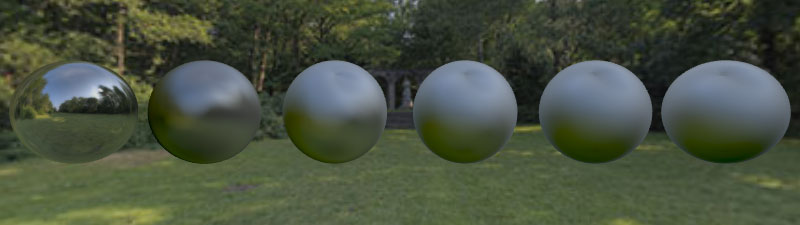
This post is to illustrate our progress on developing a Physically Based Rendering (PBR) shader in a WebGL context. Our goal is to test different approaches. This post does not pretend to be a state of the art PBR implementation. Our perspective is a product visualization scene which means that there is no need of dynamic light sampling nor shadowing. So AO is baked in its own map. We will use one point light as a kind of utility for testing purpose. Note that we will use the Three.js library for 3D support but the shader itself is framework independent.
What we managed so far is an optimized GGX specular function and a linear color space lighting. We also implemented normal mapping though it is not showcased in our demo. Then occlusion mapping (not ssAO). We are still at work on mixing image based lighting with direct light and ssAO, especially on a better IBL sampling method. Also, a better material control regarding metalness. Those would appear in a coming post.
参照サイト
- PBR for the Web. Part I: Overview
https://sky-link.co.jp/surprise/cggraphics/pbr-for-the-web-part-i-overview/ - PBR for the Web. Part II: Marmoset Toolbag 2
https://sky-link.co.jp/surprise/cggraphics/pbr-for-the-web-part-2/ - Siggraph 2010 PBR
http://renderwonk.com/publications/s2010-shading-course/ - Marmoset PBR Theory
http://www.marmoset.co/toolbag/learn/pbr-theory - Marco Alamia PBR articles
http://www.codinglabs.net/article_physically_based_rendering.aspx
http://www.codinglabs.net/article_physically_based_rendering_cook_torrance.aspx