SURPR!SE
サプライズ
2011.09.01
Flash 3D API (Molehill) vs WebGL
今回のFlash Playerアップデートでは主にリアルタイム3Dまわりの改善となっています。昨年以来βバージョンでのリリースだったので今回はどのような改善がされているのか期待されますね。v.11以前のFlashプラットフォームでの3D描画では「papervision3D」「Away3D」「Sandy3D」のようなサードパーティ製の3Dフレームワークが必要でした。公開中のFlash3Dサイトの多くがこうした3Dフレームワークで構築されているのが現状です。
これらのサードパーティの3Dライブラリではピクセル単位のリアルタイムレンダリングを行なっているわけではありません。まだまだ2Dプラットフォームを抜け出せていない言ってみれば擬似3Dのようなものです。ここ数年の間、オンラインゲームの黎明期を迎えブラウザ上での3D演出のニーズが高まり、web技術と3D技術が以前より密接な関係となってきたように思います。その一例としてHTML5からコントロール出来る3D技術、WebGLも一般的にリリースさました。基本的にFlash
3DもWebGLもリアルタイムCGレンダリングで使用されているAPIは「OpenGL es 2.0」ですので、スマートフォンやタブレットPCでも同様のパフォーマンスが期待されています。
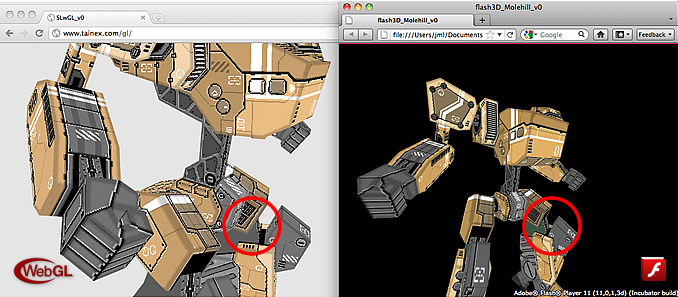
長い前置きとなってしまいましたが、Web GLとFlash3D APIの2大3Dプラットフォームでは、実際にその描写力の違いは出るのか比較検証してみました。
制作プラットフォームの選定
まず制作プラットフォームを選定する場合に気になるのが、制作工程の簡易さと、他の3DコンテンツAPIと比べてのコスト感です。Flashのワークフローは通常の「OpenGL
es」とは異なるので、評価するために、それぞれの作業工程と、その結果を同じAPIで比較します。ポストプロダクションにおけるshaderの調整はやアンチエイリアス処理やFlash
3Dのバージョンが影響するので、そのあたりの気遣いと、デバイスのパフォーマンスを考慮します。
描画検証
まずは同条件下でレンダリングを行なってみます。同じ作業工程で製作可能なシンプルなWebGLフレームワークを使用します。結構違いが出るもんですね。基本的にはFlashではデフォルトでビットマップのテクスチャにアンチエイリアス処理がされました。一方WebGLでは処理がされていないため、シャープな印象となっています。
このスムージング処理は好みもあるかと思いますが、Flashのデフォルトスムージングをバグと感じるのか、WebGLに見られるシャープな処理を一昔前の3Dゲームのような質感に感じ、ノストラジーを覚えるのか、真逆な結果となってしまいました。もう一点気になるのは、Flash3Dの「Linear
interpolation」とWebGLでは色味とコントラストの差です。画像の赤マル部分ではポリゴンに色味差がモロに出ています。WebGLではモデリングCGソフトと同様のレンダリング処理を行なっているため、WebGLを正とするならばFlash3Dの改善が期待されます。
最後に
Flash
3D、WebGL、アンドロイドやiOSのOpenGLを一つの作業工程で構築するために、これまでゲーム会社で発展したきた多くのフレームワークが流用されています。弊社でもそれらを元に独自のフレームワークを構築しているので、それはまた別の機会にご紹介できればと考えています。
参照サイト
http://www.khronos.org/webgl/
http://www.chromeexperiments.com/tag/3d/
http://alternativaplatform.com/en/showcase/
http://tv.adobe.com/watch/flash-platform-in-action/flash-based-apps-3d-comes-to-tv-and-top-ios-apps/

 run better with
run better with 
