SURPR!SE
サプライズ
2014.10.24
建築物の手続き型モデリング2/3:テクスチャとUVマッピング
前回に引き続き、WebGLを利用した手続き型モデリングにより高層ビルの制作を行う。今週は二つの作業により、スクリプトで生成した建物にテクスチャの割り当てを行った。作業の一つ目は、画像からcanvasオブジェクトを作成し、それをテクスチャとしてメッシュに割り当てること。作業の二つ目は、生成した建物のメッシュにUVマッピングを行うことだ。
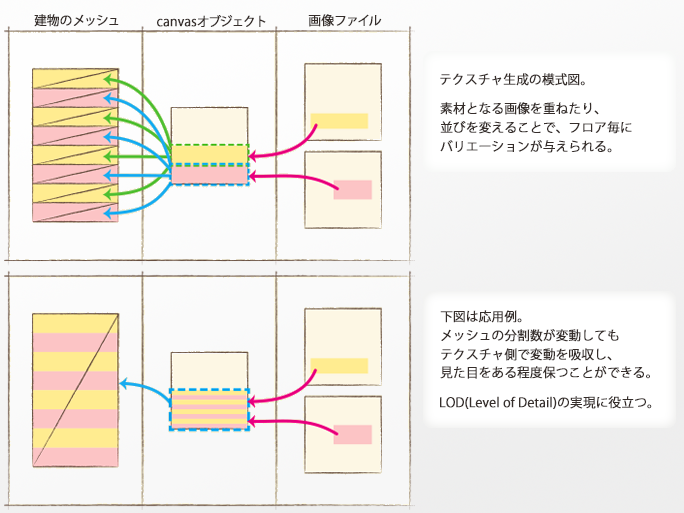
一つ目の作業について。今回はテクスチャに画像をそのまま使用するのではなく、建物の生成と同時にテクスチャもまた動的に生成されるよう、実装を行った。この実装にはHTML5.0で新たに追加されたcanvas機能を使用した。WebGLではcanvasオブジェクトをテクスチャとしてマテリアルに割り当てることができる。
このような仕組みを用意することで、素材となる画像から様々なパターンを作ることができるだけでなく、モデルに応じてテクスチャを柔軟に割り当てることができる。

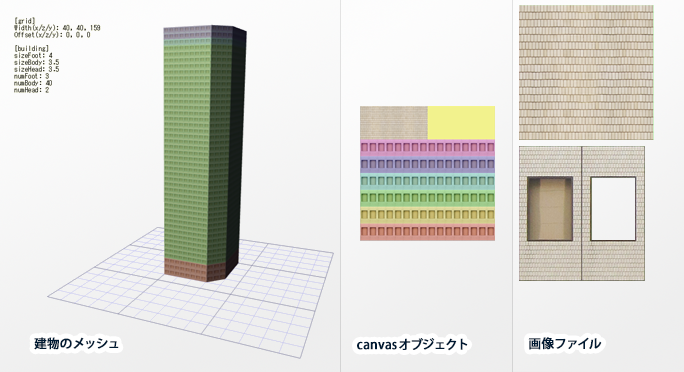
二つ目の作業について。今回は建物を構成する3つの要素に注目してUVマッピングを行った。以降は、これら3つの要素をそれぞれFoot/Body/Headと呼ぶ。
Footは建物の1階、または1~3Fを含んだ部分だ。出入口や玄関ホールが存在し特殊な形をしていることが多い。Headは建物の屋根部分にある構成物で、最上階を含むこともある。Footと同様に特殊な形をしていることが多い。Bodyはそれらを除いた建物の真ん中の部分。FootやHeadとは違って、階毎に同じ形が繰り返される。ほとんどの一般的な建物は、この3つの要素の組み合わせと考えることができる。
この考え方に基づいてUV領域を縦に4分割し、下から順にFoot/Body/Head/それ以外の領域として使用することにした。Foot/Body/Head用の各領域には、それらの要素を構成するメッシュの側面を割り当てる。ここで上面と底面については、一番上に残した領域にまとめて割り当てることにした。一番上の領域は、上面/底面の他、今後必要になる部品などの領域として使用する予定だ。
あとは用意した各UV領域毎に、マッピングを行ってゆく。今回の実装では、建物の分割時に各UV領域の位置を示すオフセット値を渡すようにした。上面、底面についてはメッシュの生成時に、別のUV領域へ割り当てを行っている。