SURPR!SE
サプライズ
2013.11.23
3DCGゲームアセット WebGL
1枚のイラストからモデルを作成するワークフローの解説
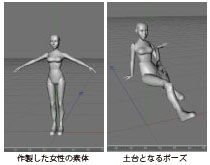
1.同様のポーズのモデルを作成。
アニメーションが不要という前提での作製だったので、先に画像の女性はどのようなポーズをとっているのかを考察し、素体の女性モデルに近いポーズをとらせました。
このモデルの体のバランスを参考に服や髪型を作製していきます。

C4DのHyperNurbs機能を利用して関節ごとに分かれている女性モデルの作製。
参考の画像を下地として、ポーズを違和感のない状態に調整。
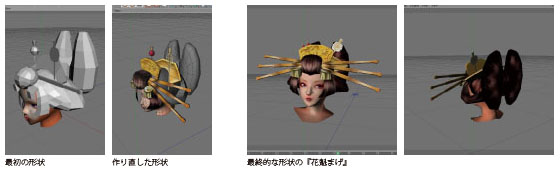
3.モデルの作製
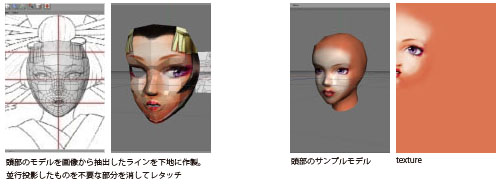
デモ版での達成目標が上半身のモデリングでした。ここでボトルネックとなったのが画像で見えない部分の作製でした。

初期段階でのモデリングは資料が不足し形状が不定なままテクスチャ作製に。
テクスチャ作製の段階でどうしても成り立ちとの折り合いがつかず、モデリングに戻って形状の再考を行いました。

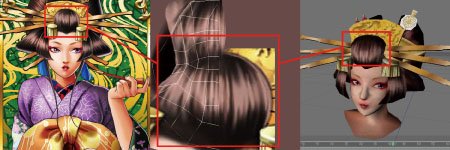
テクスチャは可能な限り元画像から切り出した部分のレタッチで作製しています。
一部、服の模様などは新しくテクスチャを作製しました。

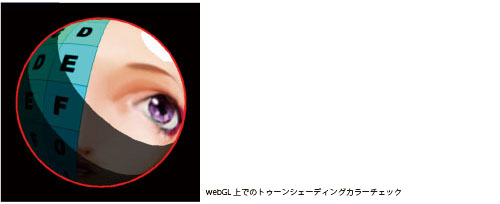
テクスチャの肌色は元画像ではすでにライティングを考慮に入れた赤身の強いものでしたがトゥーンシェーディングを行うために白色に近いコントラストの弱いものに色調整しました。
参照サイト
Custom Toon Shading for game asset in WebGL
/2013/glslcustomcellshade
/2013/glslcustomcellshade
AlteredQualia Mini Mass Effect
http://alteredqualia.com/three/examples/webgl_mini_mass_effect.html
http://alteredqualia.com/three/examples/webgl_mini_mass_effect.html