SURPR!SE
サプライズ
2014.10.17
建築物の手続き型モデリング1/3:建築物の構造解析とモデリング
ゲームアセットの背景や都市世界のデザインのための静的なメッシュを素早く自動的に行えるプロトタイピングのスケッチがある。ここでのディテールのレベルについてはアニメのようにより広い範囲のCGのパイプラインをターゲットいる点に注意しておきたい。私たちが焦点をあてたのは、表情豊かな現代の都市景観を作ることであって、結果的なデータの最適化ではない。よって、ここではこのような手続き型低ポリゴンのビルディングスケッチがデザイン、形状とテクスチャトポロジーで可能とすることについて示したい。

手続き型モデリング(procedural modeling)は、基本的なルール・セットに基づいて3Dモデルやテクスチャを生成する技術だ。既に植物、建築物、景観などのモデル作成に利用されている。手続き型モデリングを行うメリットは、様々なコスト削減が可能という点にある。手作業によるモデリングよりもはるかに短時間で、かつ質の良いモデルを作ることができ、しかも一度ルール・セットを作ってしまえば、同じパターンでランダムなモデルを多数用意することができる。しかしメリットばかりではない。デザインを基本的なルール・セットに落とし込むことは難しく、また3DメッシュのジオメトリやUVといった複雑なデータをプログラムで制御することも難しい。つまり開発段階で大きなコストがかかるのだ。要点をまとめると、手続き型モデリングはデザイナー/プログラマ両者にとって敷居の高い技術である一方で、一度仕組みが出来上がってしまえば多大なコスト削減が期待できるという、強力な技術でもあるのだ。
今回はWebGLにおいて手続き型モデリングによる建築物、中でも都心の高層ビルを制作するスクリプトの開発を行った。一般的な高層ビルの形状は、直方体を主とした単純な形状の組み合わせと捉えることができるが、このような単純な形状は人間にとっても形状の把握が容易で、複雑な3Dデータの中でも比較的扱いやすい形状である。スクリプトの開発を始めるにあたり、2つの開発段階での問題点をクリアする必要があった。すなわち、高層ビルをデザインするルール・セットと、プログラム側で容易に制御できるようなデータ構造の構築だ。この2つの問題をクリアする為にはデザイン/プログラム双方の連携が必要となる。

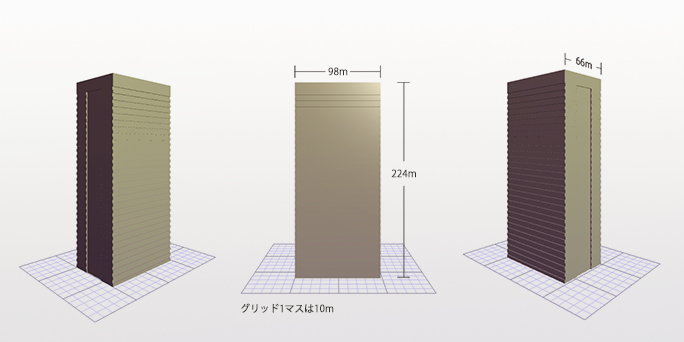
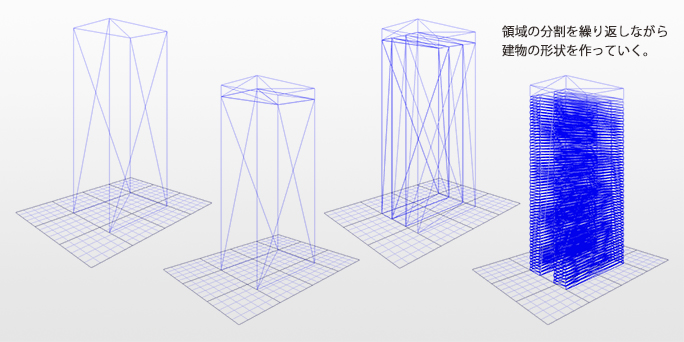
まずデザインの為のルール・セットとして次のようなルールを採用した。まず、直方体の箱で建物を描く領域を定義する。次に、定義した箱に対して再帰的に分割を繰り返すことで、より細かい箱を定義してゆく。そして最後に、このようにして定義した箱に納まるように、建物を構成するメッシュを描画してやる。このような手順で、複雑な建物のデザインを細分化する。分割時には、常にXYZのいずれかの軸のみで行こととし、次の3つの情報を決めてやればよい。分割後の箱のサイズ、箱を幾つ作るか、そしてその並べ方である。最後の手順で、直方体の箱の内側に納まるメッシュを描画するが、現時点では箱にぴったり収まる、つまり箱と同サイズの直方体のみを描画することにした。

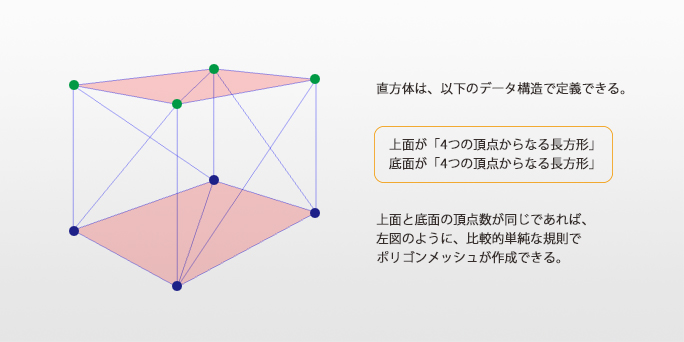
実際の建物を構成するメッシュは直方体ばかりでなく、斜面や曲面を含むこともある。データ構造が複雑になる曲面を含む形については一旦保留しておくとして、今回は斜面を含む形、つまり三角柱や多角錐のような形を表現できるデータ構造を検討した。まず立体の形状を上面と底面に分ける。直方体なら上面は4つの頂点で出来た長方形、底面も同じく4つの頂点で出来た長方形となる。これらの頂点同士を接続すれば直方体になるだろう。三角柱なら、例えば上面を2点の直線、底面の4点の四角形とすれば、同様に立体の形状を表現できることが分かる。この考え方に基づいて、今回の実装では直方体の上面と底面を作る長方形の頂点位置をデータ構造として保持することにした。

現時点では箱と同サイズの直方体のみを描画するので、接続する2面間は常に長方形である。2面間の頂点数や辺の数も常に等しいので、単純に各辺を接続するポリゴンメッシュを作成すれば良い。しかし三角柱や多角錐を描く場合には、接続する2面間で頂点数が変わってしまう。そうなるとポリゴンメッシュを作るためには結び方を工夫しなければならない。この問題は、ひとまずは頂点を重ねることで解決することができる。例えば三角形を表現する際には、四角形を構成する4つの頂点のうち2つの頂点を重ねてしまえば、四角形と同じ接続ルールを使うことができる。